UIデザイナーが理解しておくべき11種類のナビゲーションと特徴 WebサイトやアプリケーションのUIは、いくつかの要素の組み合わせで構成されますが、使いやすさに最大の影響を与えるのはナビゲーション要素でしょう。 ナビゲーションのデザインを制する者がUIデザインを制する、といっても過言ではありません。 というわけでここでは、UIで最も大事な要素1405 · ウェブサイトナビゲーションにおいては派手な色使いやクリエイティブなデザインよりも、いかにシンプルか、明確かが常に重視されるべきです。 ナビゲーションやメニューはデスクトップ、モバイル端末どちらにも対応していなければならず、複雑なので、 開発者に依頼する のも一つの手でしょう。2 サイドバーの参考デザイン 21 Amazon;

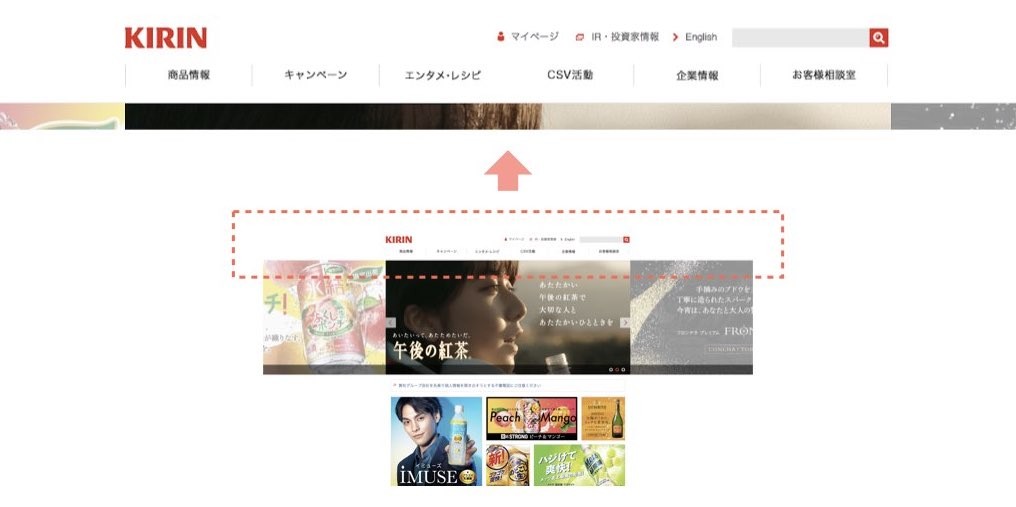
年版 ヘッダー メガメニュー スマホメニューのデザイン参考まとめ 東京のホームページ制作 Web制作会社 Brisk 22年新卒採用中
ナビゲーション デザイン css
ナビゲーション デザイン css- · 見やすいデザインが簡単に作れるフレームワークBootstrap 自身のウェブページに、見やすくて使いやすいデザインや機能を簡単に用意できる便利なフレームワークの1つに、Bootstrap(ブートストラップ)があります。 下図のように、ナビゲーションバー、サイドバー、メニュー項目、ボタ0600 · 新ストアデザイン対応の手順の続きです。 前に、以下の記事で新ストアデザインに移行するための大まかな方法は解説しました。 新ストアデザイン対応の手順(1)看板の設定 こちらの記事にも記載したように、新ストアデザインではヘッダーは項目が減



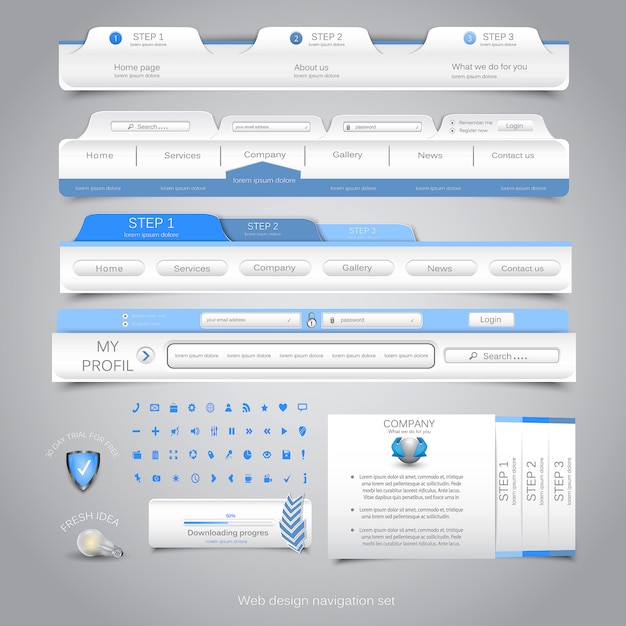
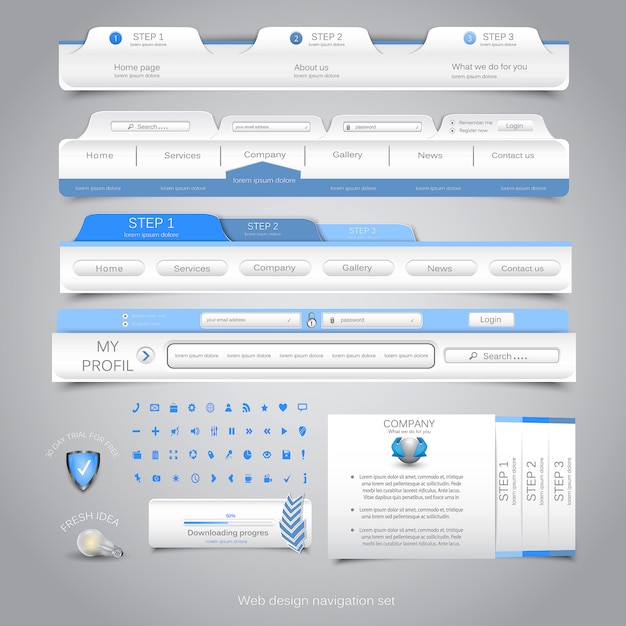
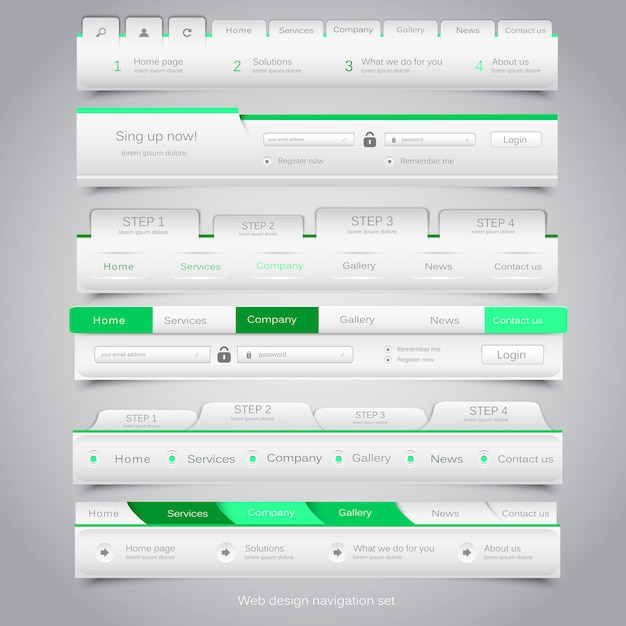
Webデザインナビゲーションセット プレミアムベクター
デザインとは、単にどのように見えるか、どのように感じるかだけではない。デザインとは、どのように機能するかである ―Steve Jobs ナビゲーションは意識されない要素でなければなりませんが、ユーザーの視界から逃れられない機能でもあります。ナビゲーション マテリアルデザインから学ぶ、実践で使えるデザインテクニック第2弾は「ナビゲーション」に関するところからご紹介します。 マテリアルデザインではナビゲーションの種類は大きく3つあります。 lateral navigation (ラテラルナビゲーション) · 米Microsoft Corporationは、Windows 10向け「OneNote」アプリの17年6月機能アップデートvを公開した。現在、「ストア」アプリから無償で更新可能。
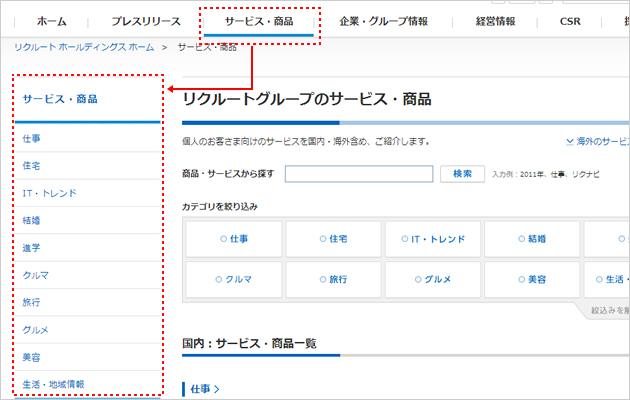
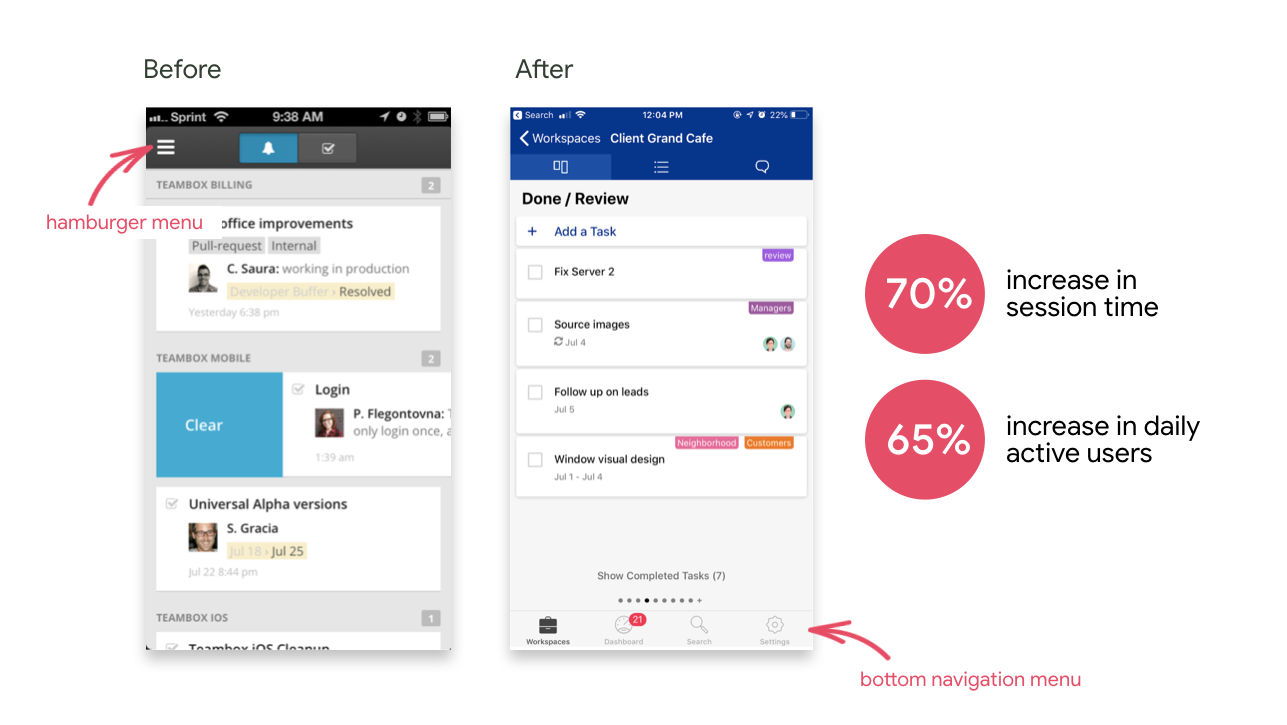
· 「ボトムナビゲーション」は、 画面下部にナビゲーションが固定されている UIデザインで、ネイティブアプリでよく見られ、LINEアプリやYouTubeなどに採用されています。 視覚的にわかりやすいアイコンとラベルで構成されており、メニューの数は4〜5個。多様化するグローバルナビゲーションのデザイン参考まとめ (2) ユーザビリティを徹底追及してクライアントの課題解決に貢献。 ブリッジのクリエイターは、クライアントの意向をふまえ、見る人の視点を考えてデザインし、どんな環境でも美しく見えるようにコーディングします。 以前 グローバルナビゲーションのデザインについてまとめた記事 を書いたのです今回はWebサイトの「ナビゲーション」について記載させて頂きます。 ユーザーの皆さんにお聞きしたいのですが、Webサイトの「ナビゲーション」って何か?ご存知ですか。 「ナビ」という言葉はあふれていますのでなんとなく、意図していることはわかるのですが Webサイトの「ナビゲーション
この記事の内容 アプリをページの集まりと考えると、ナビゲーション は、ページ間およびページ内を移動する動作を表します。 If you think of an app as a collection of pages, navigation describes the act of moving betweenWindows アプリのナビゲーション デザインの基本 Navigation design basics for Windows apps 09/24/;グローバルメニューをデザインする際は、以下のように 自分自身が実際にホームページを閲覧しているユーザーになった気持ちでデザインするのが重要 です。 自分の欲しい目的の情報へ辿り着けるか;


保存版 ページビュー数や直帰率に効果的なグローバルナビゲーションの作り方



有名サイトのローカルナビゲーション デザイン事例まとめ Bagelee ベーグリー
0307 · 今回は絶対失敗しないナビゲーションメニューサンプル3選(マテリアルデザイン)をご紹介。それぞれに違ったエフェクト(box shadow, filter)がついています。実務で使えます。htmlとcssだけです。コピペOK · ナビゲーションメニューのデザインにおける4つのトレンド まずはじめにナビゲーションメニューの19トレンドデザインを4つご紹介します。 トレンドデザインを取り入れたWebサイトの例も挙げているのでぜひ参考にしてみてください。 1 オートリサイズナビゲーションメニュー オートリサイズナビゲーションメニューは大きいサイズのナビゲーションメニューをデザイン・ナビゲーション・メソッドによる製品開発法の研究(第2報) 19 変数が決まっていても性能にばらつきが生ずる例 え ば,あ る評価項目eに おいて,性 能が図1の ようにば らついたと仮定する図1で は,項 目eの 性能を横軸



ヘッダ フッタ ナビゲーションなど 最近のwebデザインで採用されているアイデアのまとめ Good Web Design コリス



有名サイトのローカルナビゲーション デザイン事例まとめ Bagelee ベーグリー
ブリッジのクリエイターは、クライアントの意向をふまえ、見る人の視点を考えてデザインし、どんな環境でも美しく見えるようにコーディングします。 最近いろんなグローバルナビゲーションを目にします。 そんなのもありなのか・・・! みたいなこともあります。 スマホ用サイトでもう定番の3本線のハンバーガーメニューも、PCで表示した場合にも随分AmazonでJames Kalbach, 長谷川 敦士, 浅野 紀予, 児島 修のデザイニング・ウェブナビゲーション ―最適なユーザーエクスペリエンスの設計。アマゾンならポイント還元本が多数。James Kalbach, 長谷川 敦士, 浅野 紀予, 児島 修作品ほか、お急ぎ便対象商品は当日お届けも可能。 · ナビゲーションのメニューバーデザインのまとめ 以上になりますが、いかがでしたか? 今回は、ナビゲーションのメニューバーのデザインをまとめてみました。探してみると、筆者も意外と知らなかったサイトがいくつもあったので、面白かったです。



有名サイトのローカルナビゲーション デザイン事例まとめ Bagelee ベーグリー デザイン 有名 事例


Web サイト デザイン メニュー ナビゲーション要素アイコンと設定メニューのナビゲーション バー Guiのベクターアート素材や画像を多数ご用意 Istock
· ウェブ制作 ウェブデザイン ナビメニュー100連発! CSSで表現できるコピペ可能なHTMLスニペットまとめ 17年1月5日 ウェブデザイン Advertisement ウェブサイトにおいてユーザーが特に操作する機会の多い部分のひとつが、ナビゲーションメニューでしょう。 モバイル端末でのアクセスが増えているいま、より使いやすいスタイルが求められるようになっています · UIデザインの参考にしたい! ナビメニュー用HTML/CSSスニペット40個まとめ 16年4月21日 ウェブデザイン Advertisement ウェブサイトやブログにおいて、ユーザーがもっとも操作するインターフェースのひとつは、 ナビゲーションメニュー です。 きちんと設置することで、サイトを構成する各コンテンツへとユーザーを移動でき、 目次のような役割 として活用できま



Web デザインのトレンドを探る ナビゲーション 後編 Taro Sugawara Note



ハンバーガーメニューに代わるナビゲーションデザイン案10選 Ferret



Webデザインナビゲーションセット プレミアムベクター



有名サイトのローカルナビゲーション デザイン事例まとめ Bagelee ベーグリー



Web デザインナビゲーションを設定します ベクター アイコンのベクターアート素材や画像を多数ご用意 Istock



有名サイトのローカルナビゲーション デザイン事例まとめ Bagelee ベーグリー



はてなブログのデザイン Minimalism にナビゲーションメニューを設置する方法 いちcafe日記



多様化するグローバルナビゲーションのデザイン参考まとめ 2



スマートフォンサイトデザインブック 仕事で絶対に使うプロのテクニック 株式会社アジタス 本 通販 Amazon



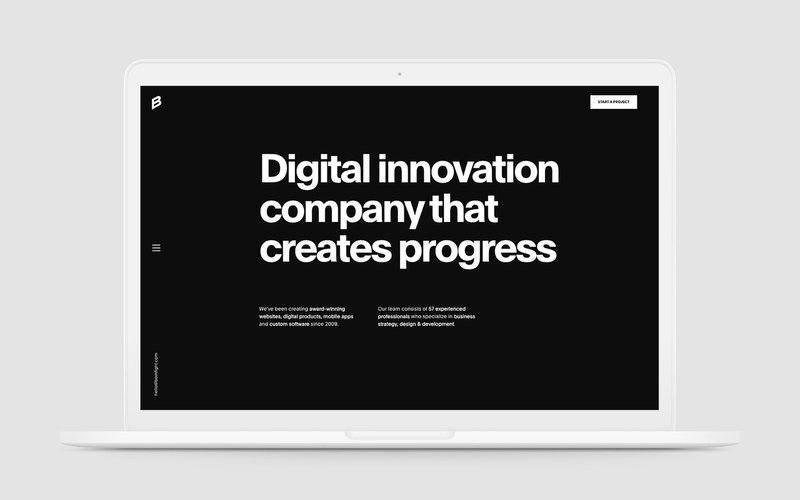
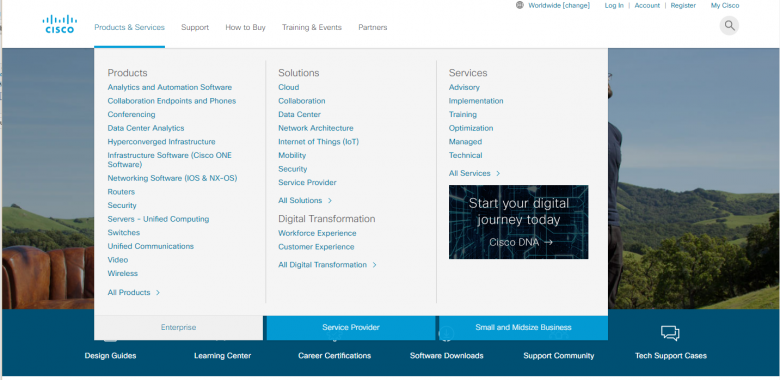
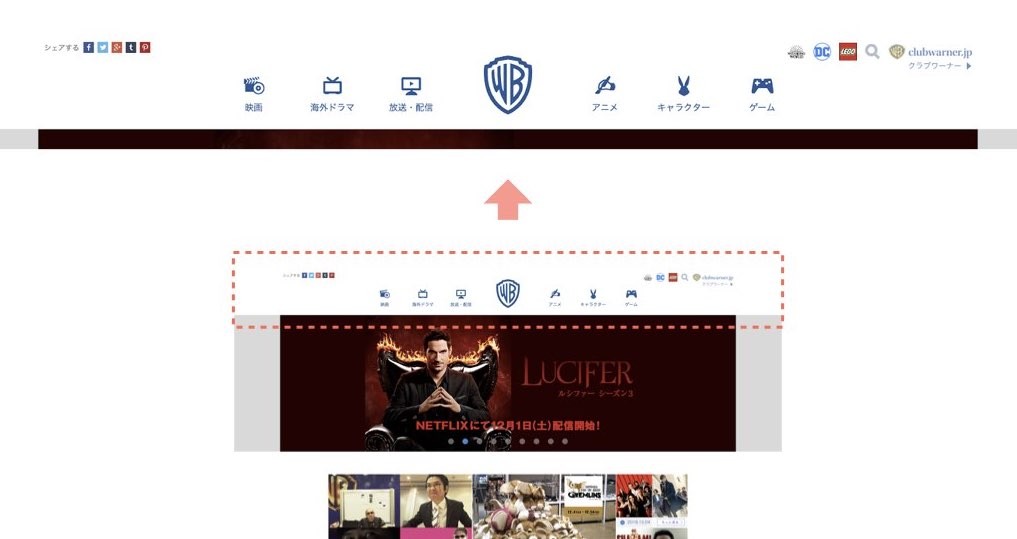
タイプ別 グローバルメニューのデザイン15選 本当に参考になるものだけ厳選 Web幹事



Web デザインのナビゲーションを設定します ベクトルのイラスト素材 ベクタ Image


わくわくする珍しいナビゲーションデザインサイト デザイン会社



Javascript レスポンシブデザインのグローバルナビゲーションについて Teratail


管理画面ヘッダのナビゲーションデザインをリニューアルします Reserva



Web デザイン ナビゲーション メニュー ベクトル パック クリップアート無料ダウンロード



ナビゲーションメニューのデザイントレンドは 良いuxを生み出す5つのポイント Workship Magazine ワークシップマガジン



商用利用可のさまざまなデザインが揃ったナビゲーションのpsd素材 コリス



ナビゲーション ボタンと検索窓のデザイン見本 Web Navigation Button To Search Box イラスト素材 Illustpost



背景の色がパタパタとカラフルに変化するナビゲーション Matereate



グローバルナビゲーション 画像 Colorful Choice アメブロカスタマイズ



Uiデザインにおけるナビゲーションのデザインパターンまとめ ベイジの社長ブログ



年版 ヘッダー メガメニュー スマホメニューのデザイン参考まとめ 東京のホームページ制作 Web制作会社 Brisk 22年新卒採用中



Web デザイン ナビゲーションのベクトルを設定のイラスト素材 ベクタ Image


Web サイトデザインメニューナビゲーション要素とアイコンセット つながりのベクターアート素材や画像を多数ご用意 Istock



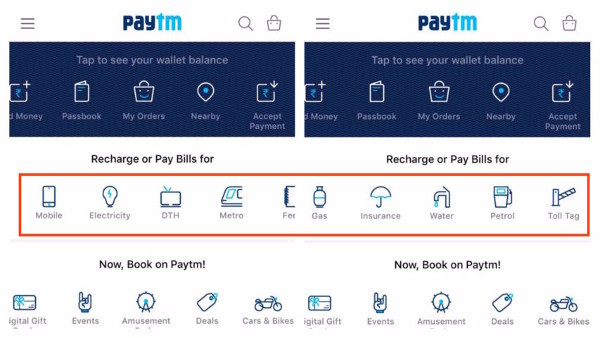
スマートフォンサイトのuiデザイン考察 ナビゲーション編 Drupal専門の開発会社 Studio Umi



アイコンセットとウェブサイトデザインメニューナビゲーションエレメント ナビゲーションメニューバー のベクター画像素材 ロイヤリティフリー



有名サイトのローカルナビゲーション デザイン事例まとめ Bagelee ベーグリー



はてなブログのデザイン Minimalism で ナビゲーションメニューの背景色を変える方法 いちcafe日記



グローバルナビゲーションのデザインで悩んだweb担当者の方へ スマートフォンサイトのグローバルナビゲーション種類を徹底リサーチ 株式会社ロックビル



東京1月開催 良い悪いが比べてわかる ユーザー視点のナビゲーションデザイン編 It勉強会ならtech Play テックプレイ



ナビゲーション 要素 テンプレート ウェブサイト メニュー Infographic デザイン ナビゲーション 要素 アイコン テンプレート ビジネス セット ウェブサイト メニュー Infographic デザイン Canstock



Web デザイン ナビゲーションを設定します Webデザイン ウェブデザイン デザイン



Uiデザイナーが理解しておくべき11種類のナビゲーションと特徴 ベイジの社長ブログ



スマホのナビゲーションメニューはハンバーガーメニューが最適 Web担 デザイナー向けスキルアップノート デザイン 事務所セーノ 横浜のホームページ制作会社



グローバルナビゲーションとは 役割とデザイン例 ホームページ制作 作成なら大阪府堺市のweb制作会社みやあじよ



ナビゲーションデザイン Jimdo ジンドゥー 研究所



既存サイトから学ぶwebデザインのコツ グローバルナビゲーション 特集 デジナーレカフェ


クリエイティブで革新的なナビゲーションメニューデザインまとめ Photoshopvip



Cssのみで作れるレスポンシブ対応ナビゲーションメニューのコードスニペット10選 後篇 Seleqt セレキュト



ハンバーガーメニューに代わるナビゲーションデザイン案10選 Ferret



単純な Web 要素とミニマルなメニュー ナビゲーション レイアウトから分離された白い背景の上でフラットなデザイン スタイル モダンなベクトル イラスト概念抽象的なウェブサイト デザイン ユーザー インターフェイスの設定のイラスト素材 ベクタ Image



タイプ別 グローバルメニューのデザイン15選 本当に参考になるものだけ厳選 Web幹事


サイドグローバルナビ Webデザイン集 Artnoc Com Webデザインギャラリーサイト



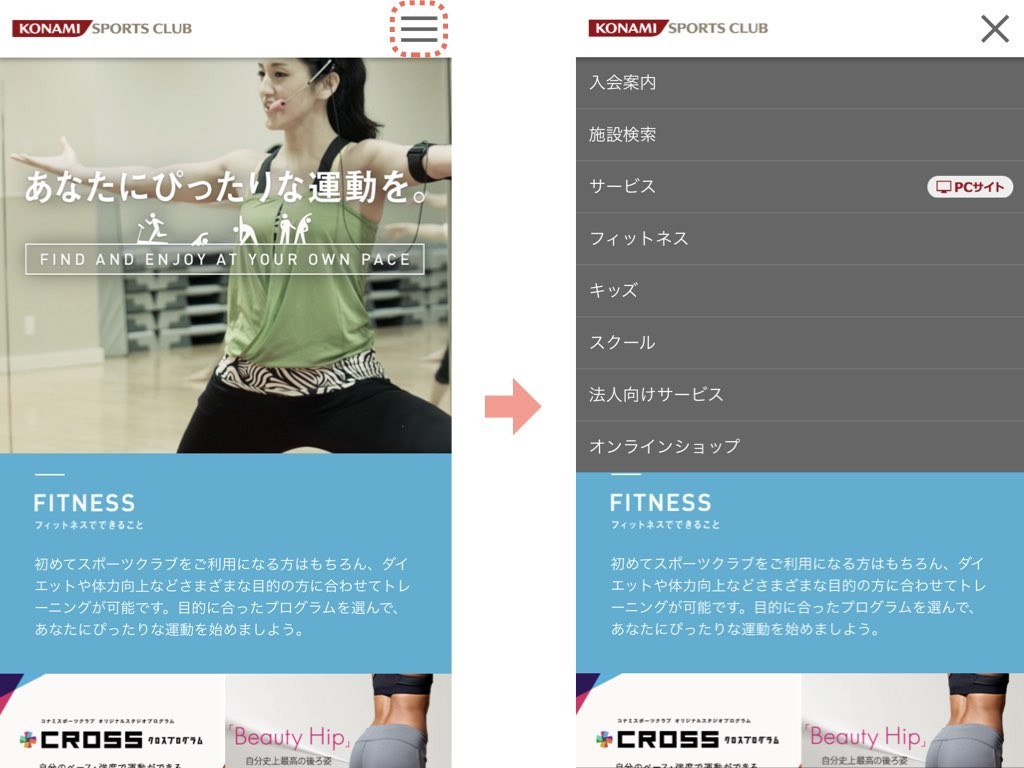
スマホのメニューデザインに悩んだらこれを見る 徹底収集36選



網 メニュー デザイン ナビゲーション ヘッダー 網 セット ダブル Menu デザイン 層 Canstock



Uiデザイナーが理解しておくべき11種類のナビゲーションと特徴 ベイジの社長ブログ


とある渋谷のwebデザイン制作会社 50のスマホサイト調査から見るナビゲーションのuiデザイン5パターン



ミニマルwebデザインにぴったりの コーナーナビゲーション とは 事例8選 Workship Magazine ワークシップマガジン



機能とデザインの両面から見た Webサイトのナビゲーション デジタルマーケティング Web制作 Pr支援のbigmac Inc



Web デザイン ナビゲーションを設定します のイラスト素材 ベクタ Image



ナビゲーション固定 Web Design Clip L Lp ランディングページのクリップ集



モバイルサイトのサブナビゲーション U Site



ナビゲーションバーのボタンのデザインで犯しやすい5つの間違い Ux Milk



ナビゲーションメニューのデザイントレンドは 良いuxを生み出す5つのポイント Workship Magazine ワークシップマガジン


賢威のサイトタイトル下のメニュー グローバルナビ のデザインをカスタマイズする Wordpress 賢威で稼ぐトレンド講座


16種類 45カテゴリ の業界150サイトの調査から分かるスマートフォンサイトuiの現状10選 スライド付 Tomoyukiarasuna Com



既存サイトから学ぶwebデザインのコツ グローバルナビゲーション 特集 デジナーレカフェ



グローバルナビゲーション のアイデア 17 件 グローバルナビゲーション ダウン メガ



ハンバーガーメニューの次はこれが来る モバイルに最適なメニューデザイン7例 Seleqt セレキュト



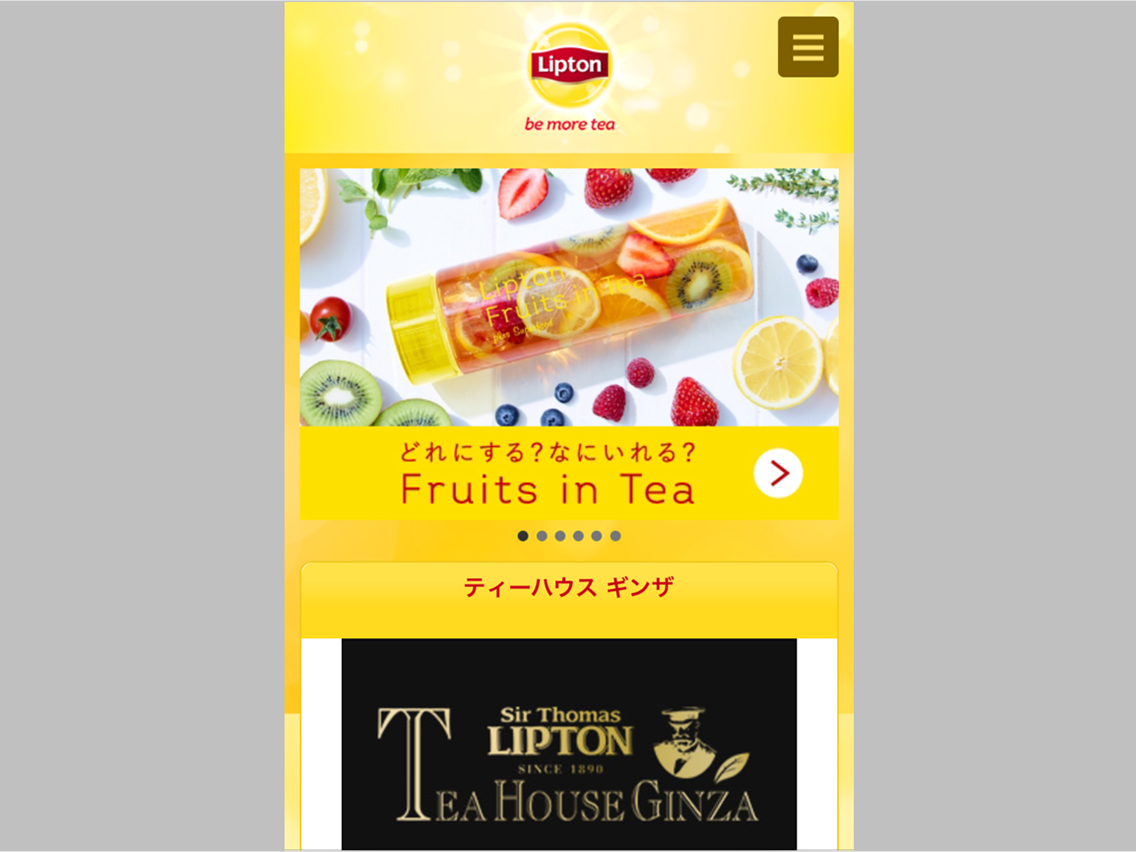
ローカルナビゲーションのデザインの参考 ヨガ Lava ヨガ ホットヨガ



スマートフォンサイトのuiデザイン考察 ナビゲーション編 Drupal専門の開発会社 Studio Umi



アメブロにグローバルメニュー メニューバー を設置するカスタマイズ方法 アメブロカスタマイズ専科 新css編集用デザイン対応



ナビゲーションデザインの参考になるメニューバー28選 ウェブデザイン デザイン どんより



ウェブサイトのデザインメニューのナビゲーションエレメント アイコンセット ナビゲーションメニューバー のベクター画像素材 ロイヤリティフリー



グローバルナビゲーションのデザインで悩んだweb担当者の方へ スマートフォンサイトのグローバルナビゲーション種類を徹底リサーチ 株式会社ロックビル



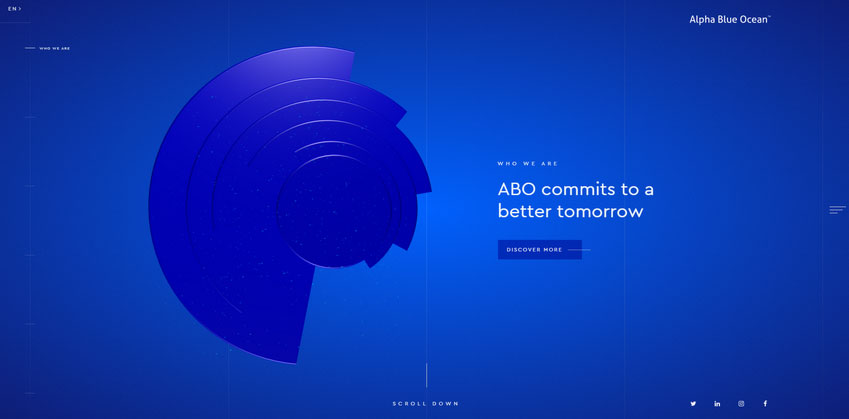
Webデザイン フルスクリーンナビゲーションの参考サイト15選 Webdesignday



レスポンシブwebデザインに対応したメニューの作り方 追記あり Webpark



Web デザインのナビゲーションを設定します のイラスト素材 ベクタ Image



Uiデザイナーが理解しておくべき11種類のナビゲーションと特徴 ベイジの社長ブログ


ウェブサイト デザイン メニュー ナビゲーション要素アイコンと設定メニューのナビゲーション バー Guiのベクターアート素材や画像を多数ご用意 Istock


サイドグローバルナビ Webデザイン集 Artnoc Com Webデザインギャラリーサイト



Wordpressのカスタムメニューを使用してグローバルナビゲーションを作成する デザインってオモシロイ Mdn Design Interactive



グローバルナビゲーションとは 役割とデザイン例 ホームページ制作 作成なら大阪府堺市のweb制作会社みやあじよ



Css 有名サイトのデザインを再現したページナビゲーションの24の実装例 コリス



Css ナビゲーションを固定する方法 Designmemo デザインメモ 初心者向けwebデザインtips



Wordpressグローバルナビゲーションのcssカスタマイズに最適な横並びメニューサンプルまとめ



年版 ヘッダー メガメニュー スマホメニューのデザイン参考まとめ 東京のホームページ制作 Web制作会社 Brisk 22年新卒採用中



グローバルナビゲーションとは 必要な理由やデザイン例を紹介 Seo対策なら株式会社ペコプラ



グローバルナビゲーションの作り方 Wordpressでのデザイン方法まで徹底解説



16年 ディレクター必見 スマホ用グローバルナビゲーションのトレンド7選 Ferret



Googleが繰り返すデザイン変更からたどり着いた極意 明白こそが至高 について解説 Gigazine


ユーザーが喜ぶ 効果的で使いやすいナビゲーションメニューの重要ポイント10個 Photoshopvip



Uiデザインにおけるナビゲーションのデザインパターンまとめ ベイジの社長ブログ



Webデザインナビゲーションセット プレミアムベクター



グローバルナビゲーションとは ナビデザインやseo効果への注意点まとめ



Uiデザインにおけるナビゲーションのデザインパターンまとめ ベイジの社長ブログ



アクセシブルなナビゲーションデザインの考え方



機能とデザインの両面から見た Webサイトのナビゲーション デジタルマーケティング Web制作 Pr支援のbigmac Inc



ナビゲーションデザインの参考になるメニューバー28選 ワードプレス初心者向け情報サイト Webcode



7lmp70yzrllg3m



タイプ別 グローバルメニューのデザイン15選 本当に参考になるものだけ厳選 Web幹事



ヘッダ フッタ ナビゲーションなど 最近のwebデザインで採用されているアイデアのまとめ Good Web Design コリス



タイプ別 グローバルメニューのデザイン15選 本当に参考になるものだけ厳選 Web幹事



スマホ ナビメニュー デザイン テンプレート 10set


0 件のコメント:
コメントを投稿